Hexo+Next7.X 博客美化教程合集
关于Next主题安装
next主题的官网地址:https://theme-next.iissnan.com/
下载next
在终端窗口下,定位到 Hexo 站点目录下。使用 Git checkout 代码:
1 | $ cd your-hexo-site |
启用next
与所有 Hexo 主题启用的模式一样。 当 克隆/下载 完成后,打开 站点配置文件, 找到 theme 字段,并将其值更改为 next。
1 | theme: next |
到此,NexT 主题安装完成。下一步我们将验证主题是否正确启用。在切换主题之后、验证之前, 我们最好使用 hexo clean 来清除 Hexo 的缓存。
验证主题
首先启动 Hexo 本地站点,并开启调试模式(即加上 --debug),整个命令是 hexo s --debug。 在服务启动的过程,注意观察命令行输出是否有任何异常信息,如果你碰到问题,这些信息将帮助他人更好的定位错误。 当命令行输出中提示出:
1 | INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop. |
主题设定
Scheme 是 NexT 提供的一种特性,借助于 Scheme,NexT 为你提供多种不同的外观。同时,几乎所有的配置都可以 在 Scheme 之间共用。目前 NexT 支持三种 Scheme,他们是:
- Muse - 默认 Scheme,这是 NexT 最初的版本,黑白主调,大量留白
- Mist - Muse 的紧凑版本,整洁有序的单栏外观
- Pisces - 双栏 Scheme,小家碧玉似的清新
- Gemini - 我现在用的这款
Scheme 的切换通过更改 主题配置文件,搜索 scheme 关键字。 你会看到有三行 scheme 的配置,将你需用启用的 scheme 前面注释 # 去除即可。
1 | # Schemes |
教程开始
设置背景图片
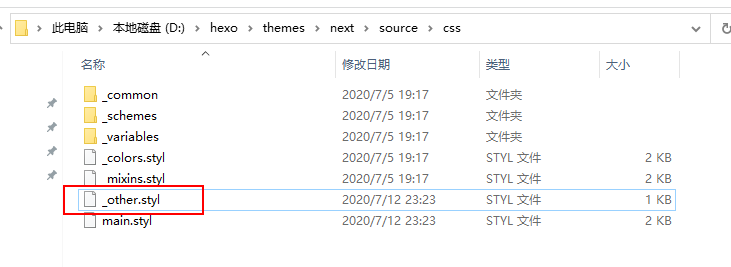
- 找到CSS存放位置:

新建 _other.styl 文件,用来存放自己后面添加的CSS样式
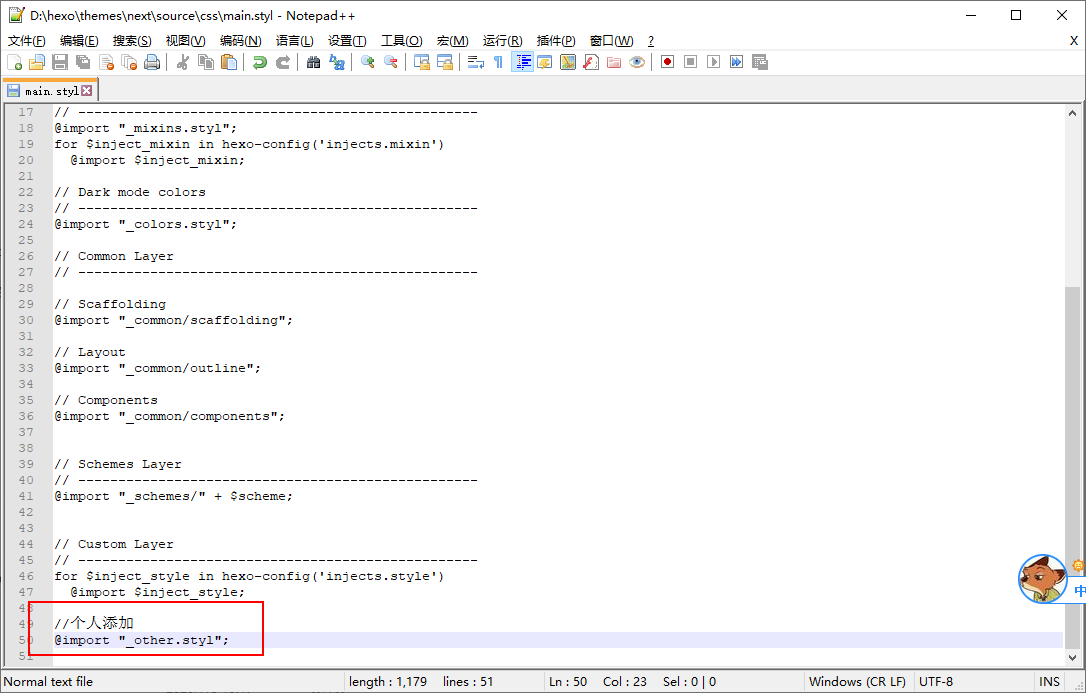
- 打开主要CSS文件
main.styl,引入_other.stylCSS样式文件,添加如下代码: //个人添加 @import “_other.styl”

插入博客背景的CSS样式到
_other.styl1
2
3
4
5
6
7//背景图片
body { background:url(https://pic.heson10.com/img/image-20200712231958010.png);
background-repeat: no-repeat;
background-attachment:fixed;
background-size: cover;
background-position:50% 50%;
}代码中url的链接就是你想要替换的博客背景图片链接,建议上传到图床,然后粘贴上去。
设置半透明效果
插入半透明的CSS样式到_other.styl
1 | //博客内容透明化 |
0.9代表透明度为90%,这个可以自己设置,当然不要设置的太低,要不文章看不见了。